Mistress of the Web A day in the life

We have a plan...
Every good plan needs a good implementation.
We have talked it over. I know what you like. I know your color scheme and style preferences. I know what your competition looks like. We have all the building blocks we need to create something amazing, just for your business.
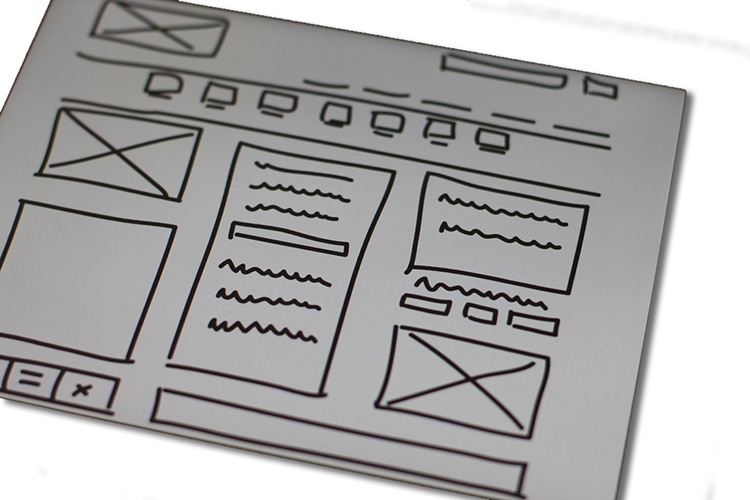
The first thing I am going to do it build a wireframe. What is a wireframe, you may ask? According to the Google dictionary, a wireframe is this:
wire-frame
noun
COMPUTING
1. an image or set of images which displays the functional elements of a website or page, typically used for planning a site's structure and functionality.
So, essentially, it is a mockup… a dummy… a model. I will arrange basic shapes (which will eventually become images, either art or photographs) around text blocks (which will eventually become your website copy) into a pleasing, eye catching form. We will discuss it, worry over it, try different things until we find something that we know will engage your customers.
We have now crossed the Rubicon. The coding is the easy part. To me, the hard part is finding the form to fit the function. Sure, I will pay attention to how many pages there are, who clicks what and who stays on what page but it is the creativity, the beauty, the function, that keeps people (and customers) coming back for more.
I admit to being terribly ‘judgy.’ A weak website indicates a weak business. If the colors are boring or the components are not arranged just right, things don’t line up properly then I am unimpressed. Oh, and heaven forbid if there are spelling errors or grammatical faux pas! I will click away right away! So, before we deploy, we make sure it is perfect. My aim is to provide the best virtual front door. Once customers walk through that door to browse your wares, you take it from there.